Checkout Page
Divi Shop Builder comes with 5 Checkout Modules and the ability to customize your WooCommerce checkout page using the builder and its full array of design options. Now you can control the entire user experience, from viewing a product all the way through its purchase
You have to options to build the checkout page:
- Create a standard Checkout, where all elements of the checkout process are displayed by default.
- Develop a multistep checkout page which is segmented into various steps. See More
The following cases are not supported and could result in unexpected behavior:
- Module with
<form>tag in between checkout modules - Module with
<form>tag in the same row as a checkout module - Module with
<form>tag in the same section as a checkout module, if more than one section on the page contains a checkout module
In the above, checkout modules refers to only the following modules: Billing Info, Shipping Info, Order Review.
Standard Checkout Page
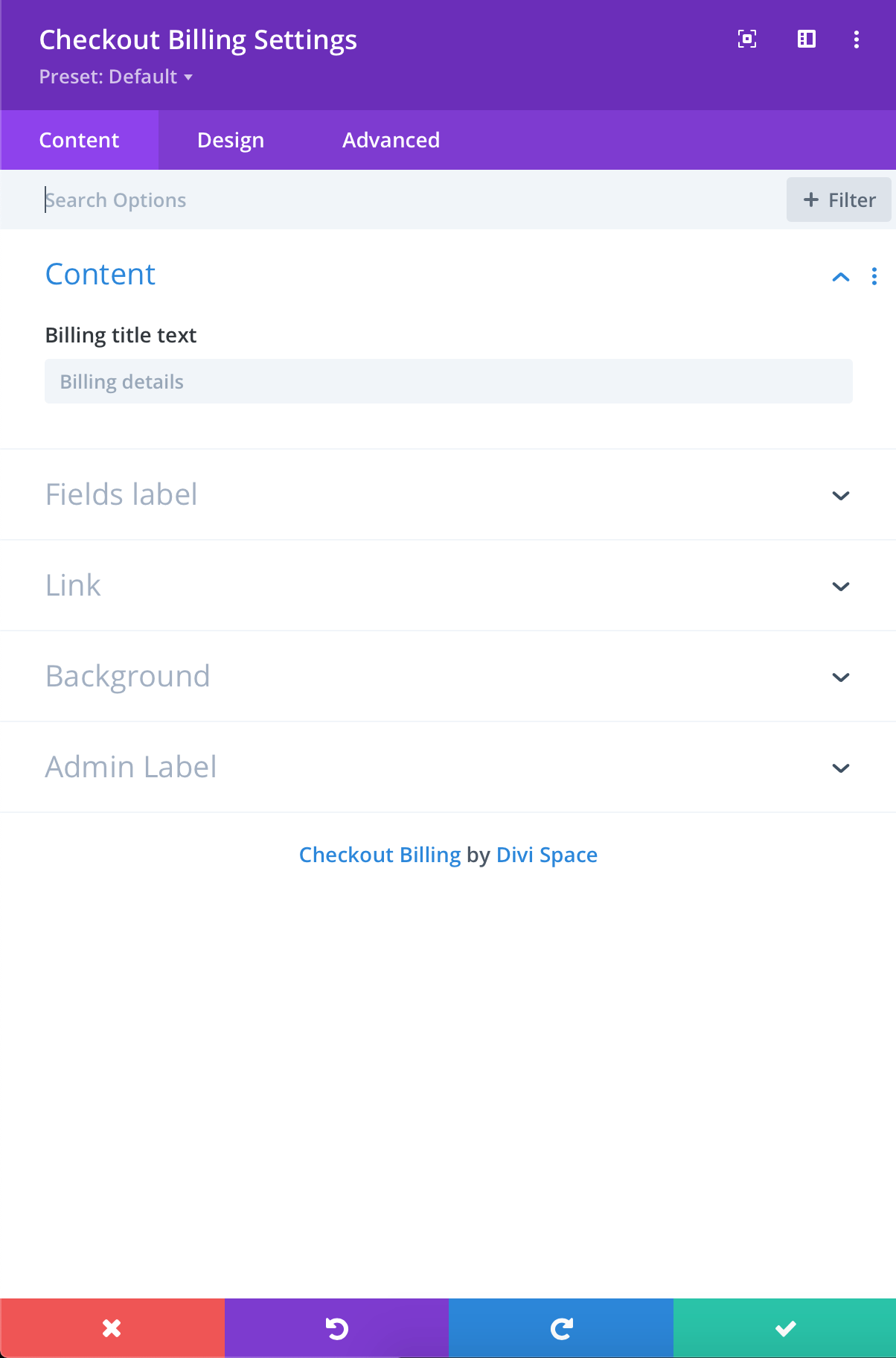
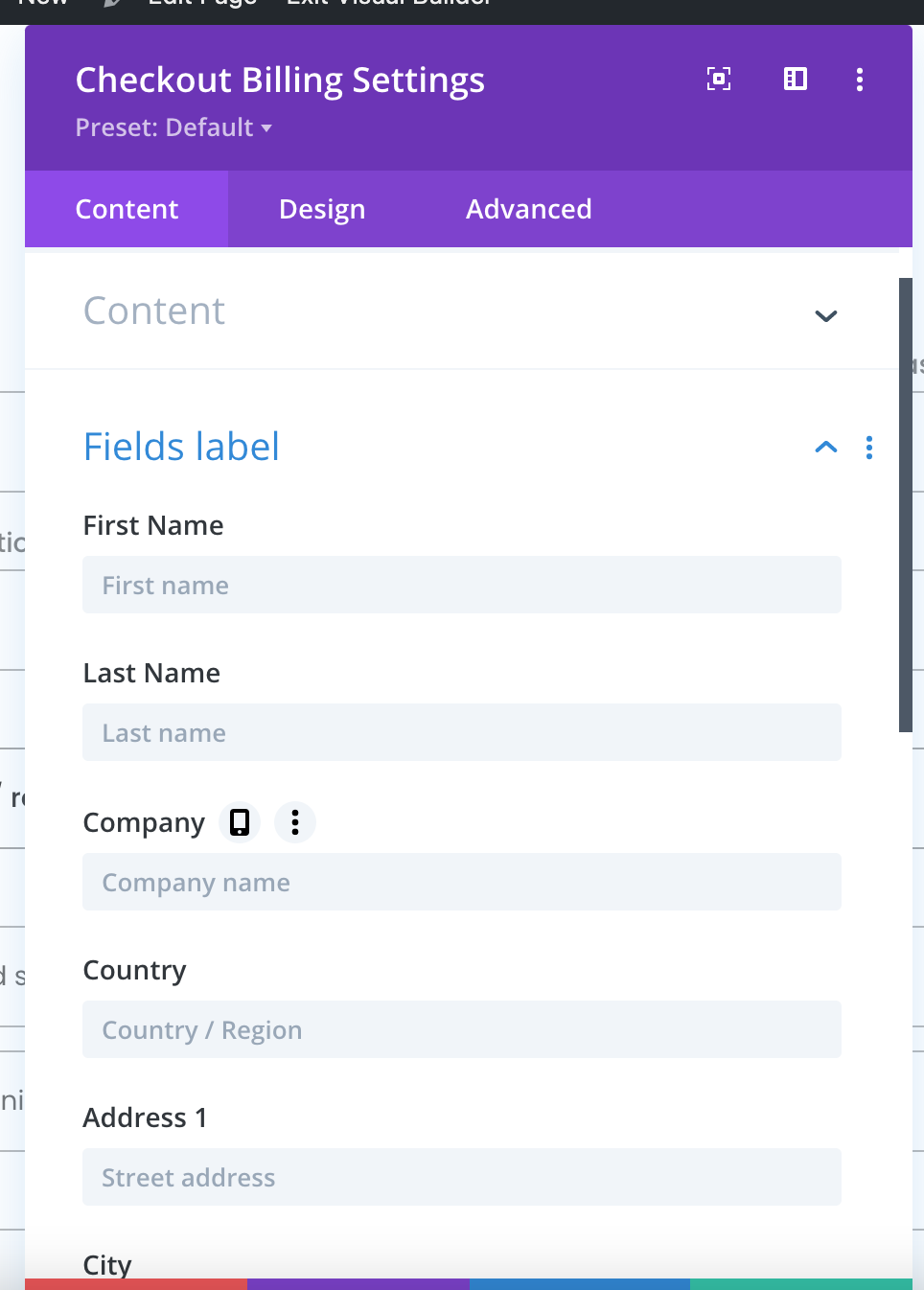
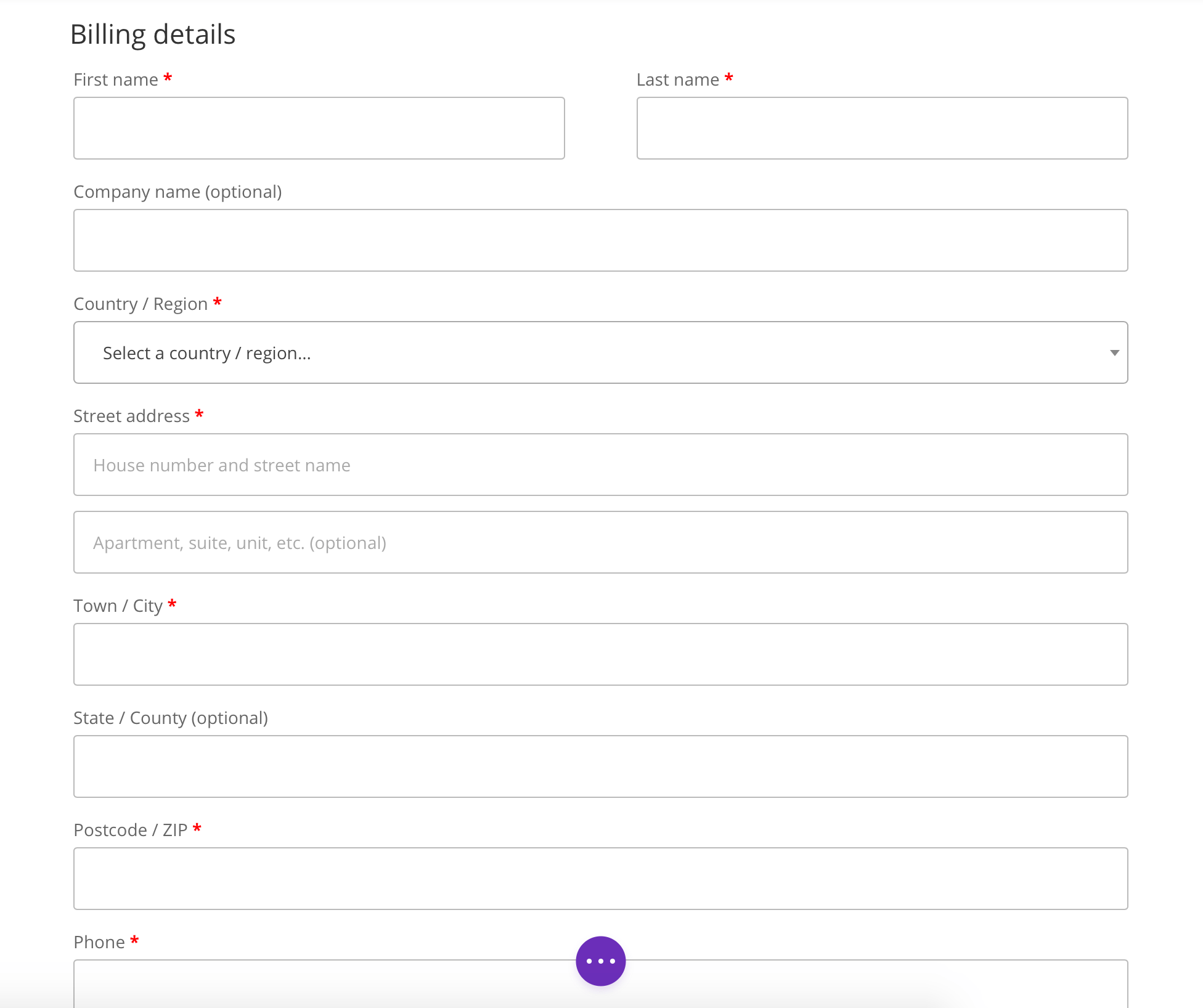
Checkout Billing Module
Next, coming to the checkout page modules, we have the ability to control the appearance of the billing section:



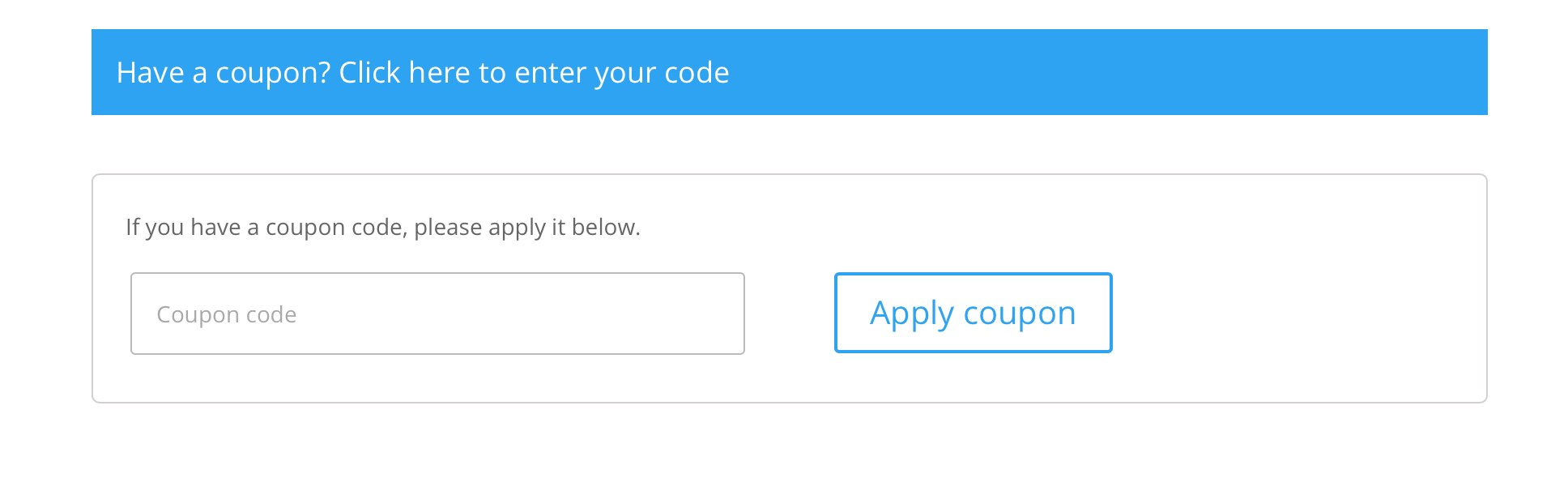
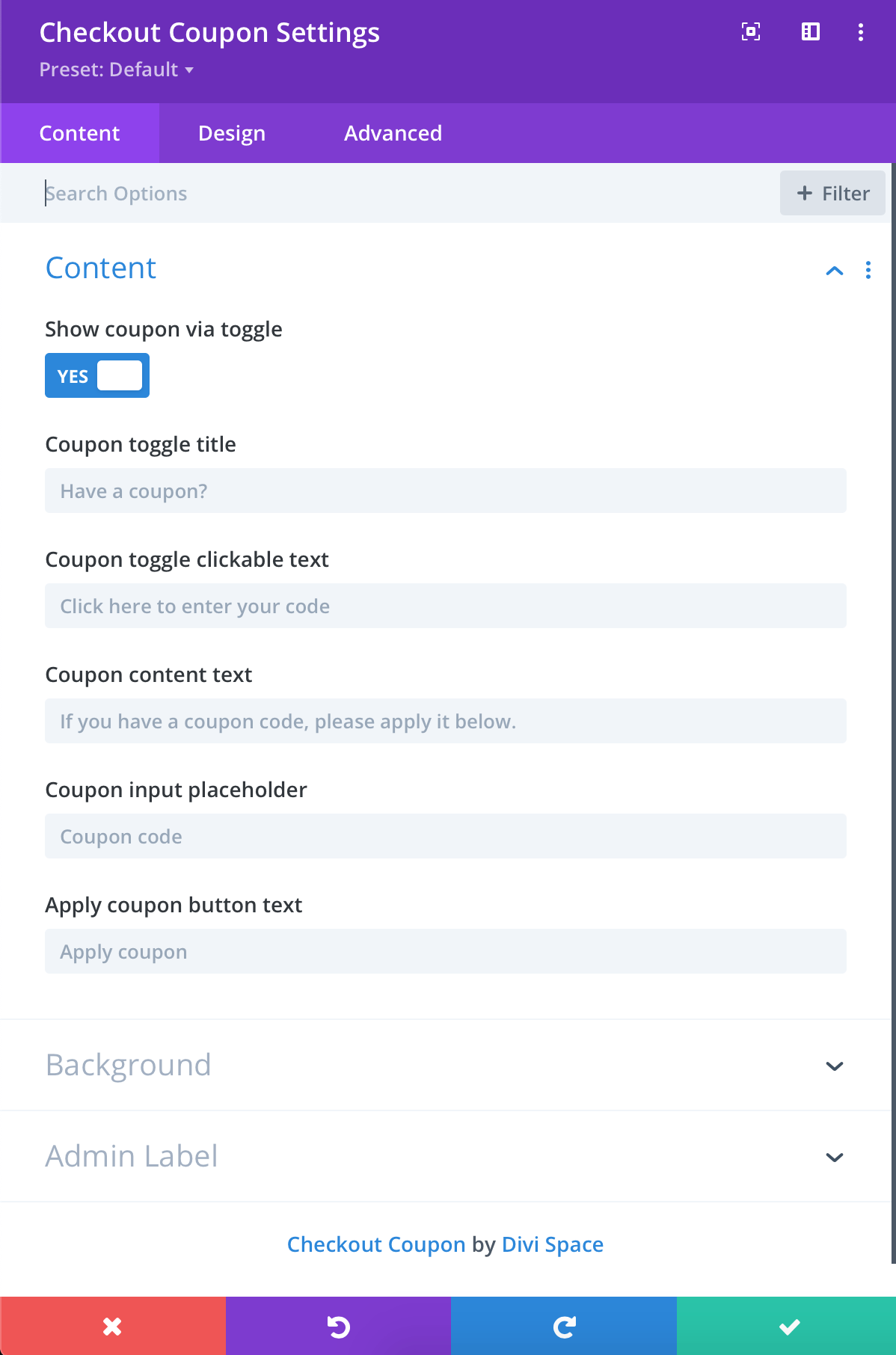
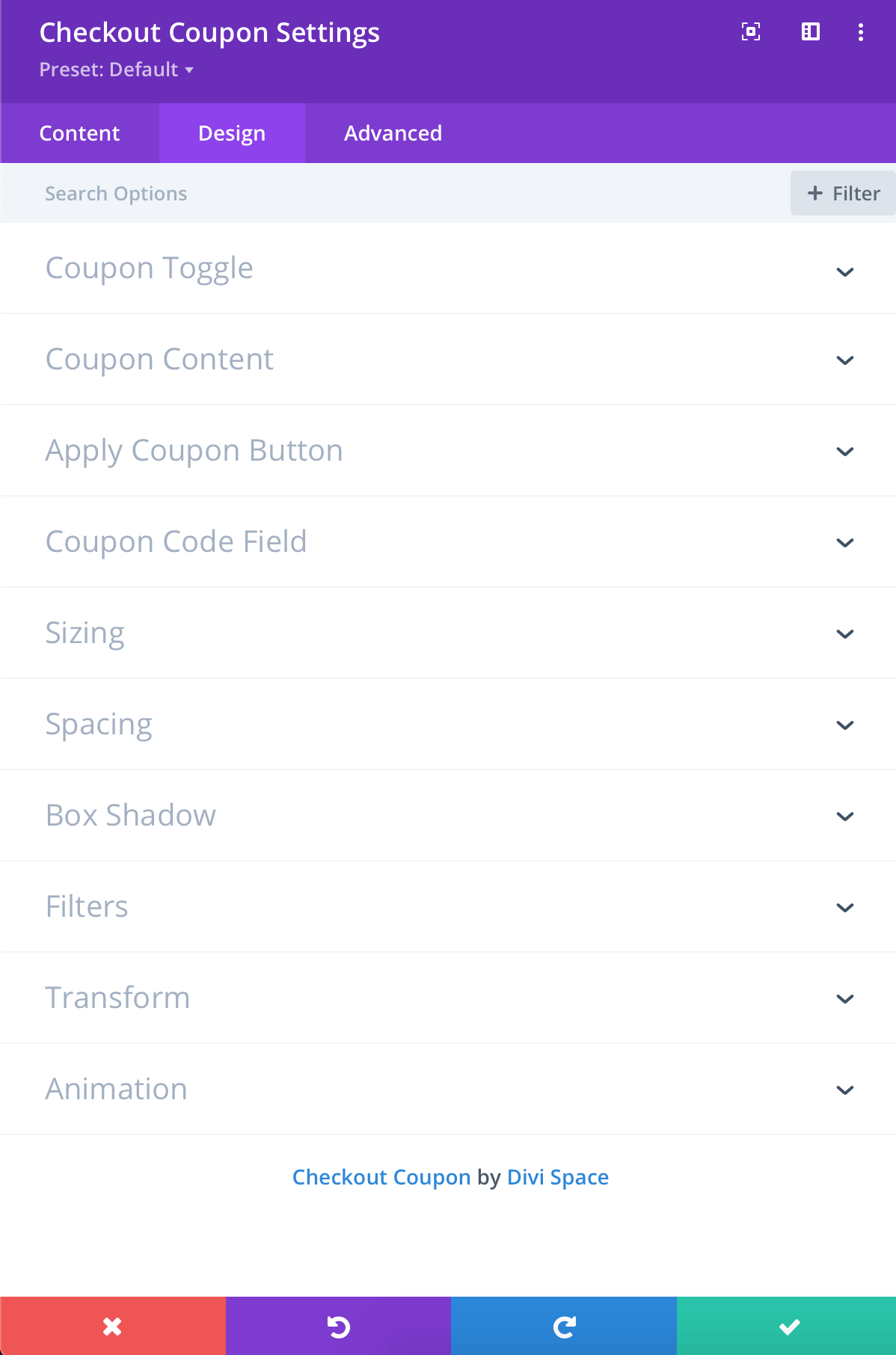
Checkout Coupon Module
Checkout modules should all be placed in the same section except for the coupon code field which must be in separate section, and no other modules containing HTML <form>s can be in the same section as the checkout modules.
We can personalize the additional coupon section as well:



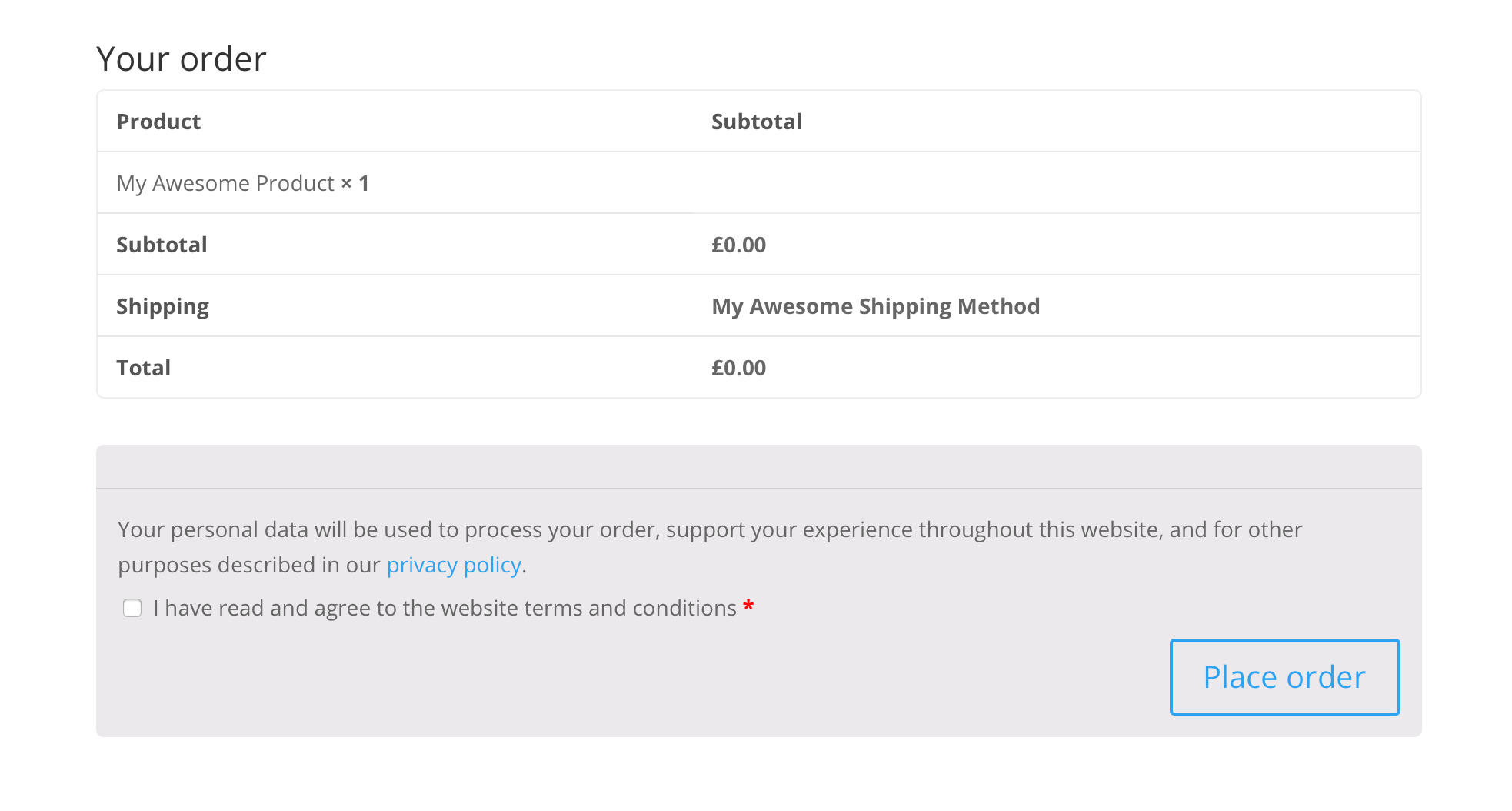
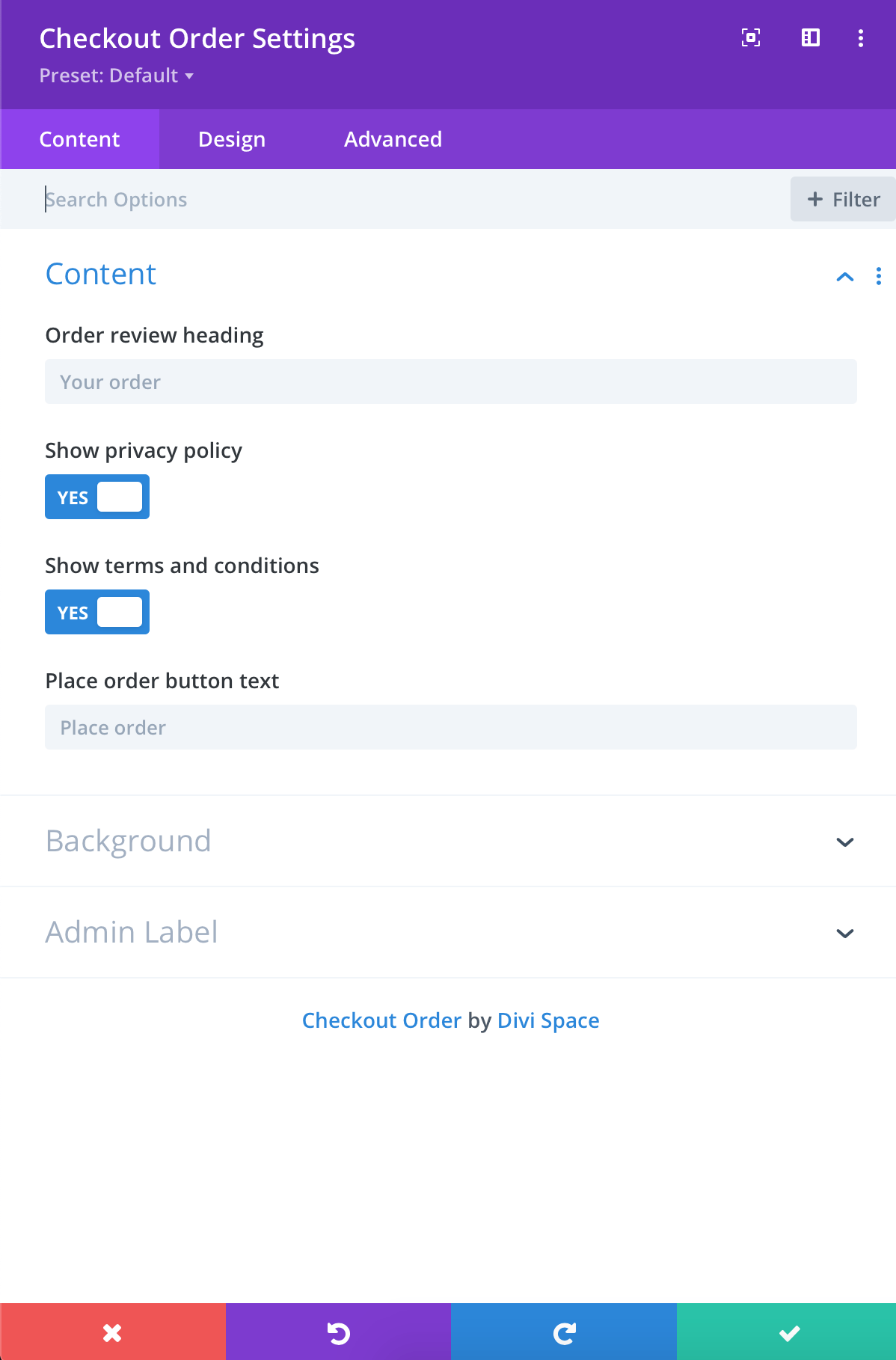
Checkout Order Module
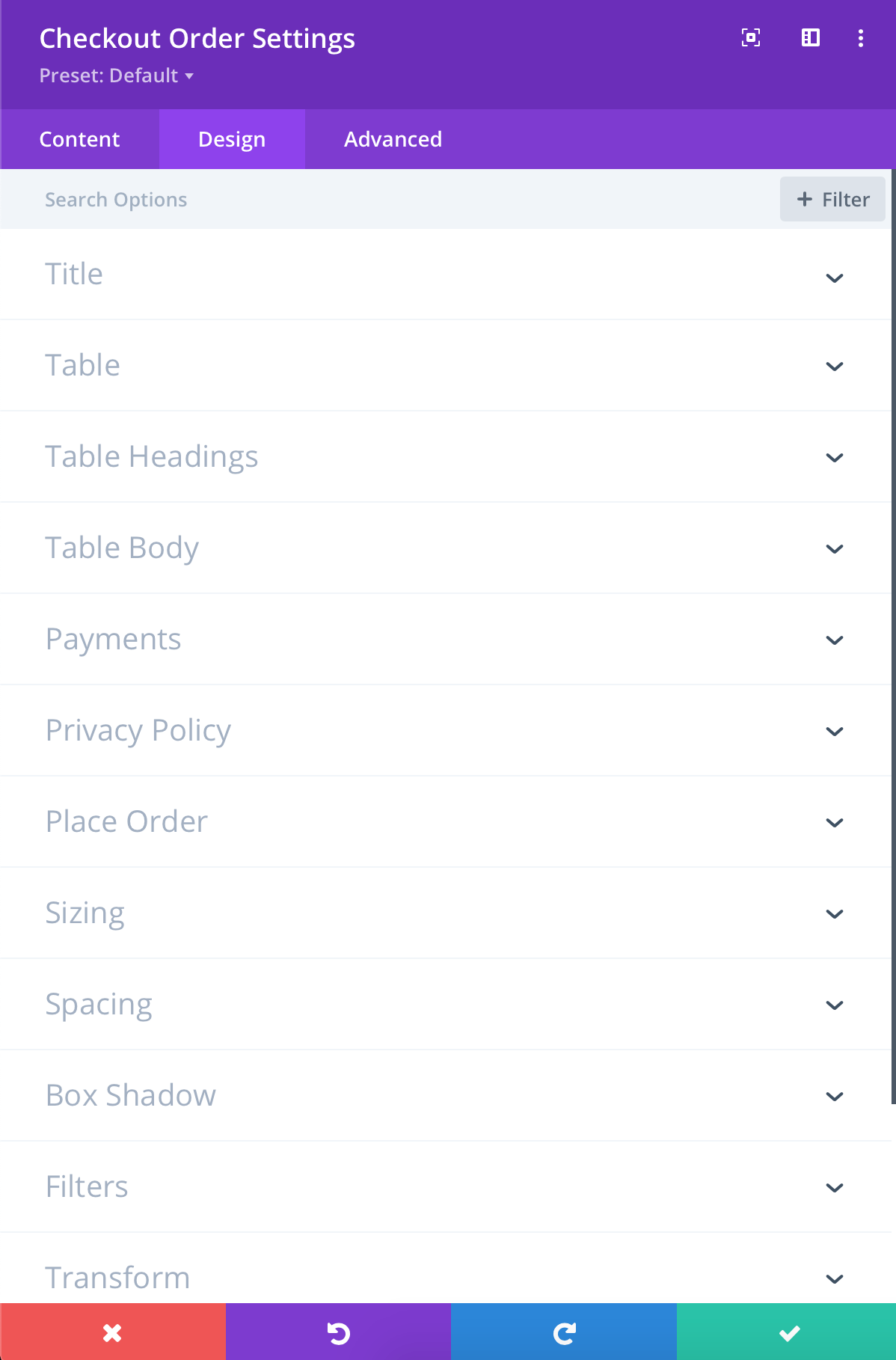
Using this module we can adjust the order placement section:



Checkout Shipping Module
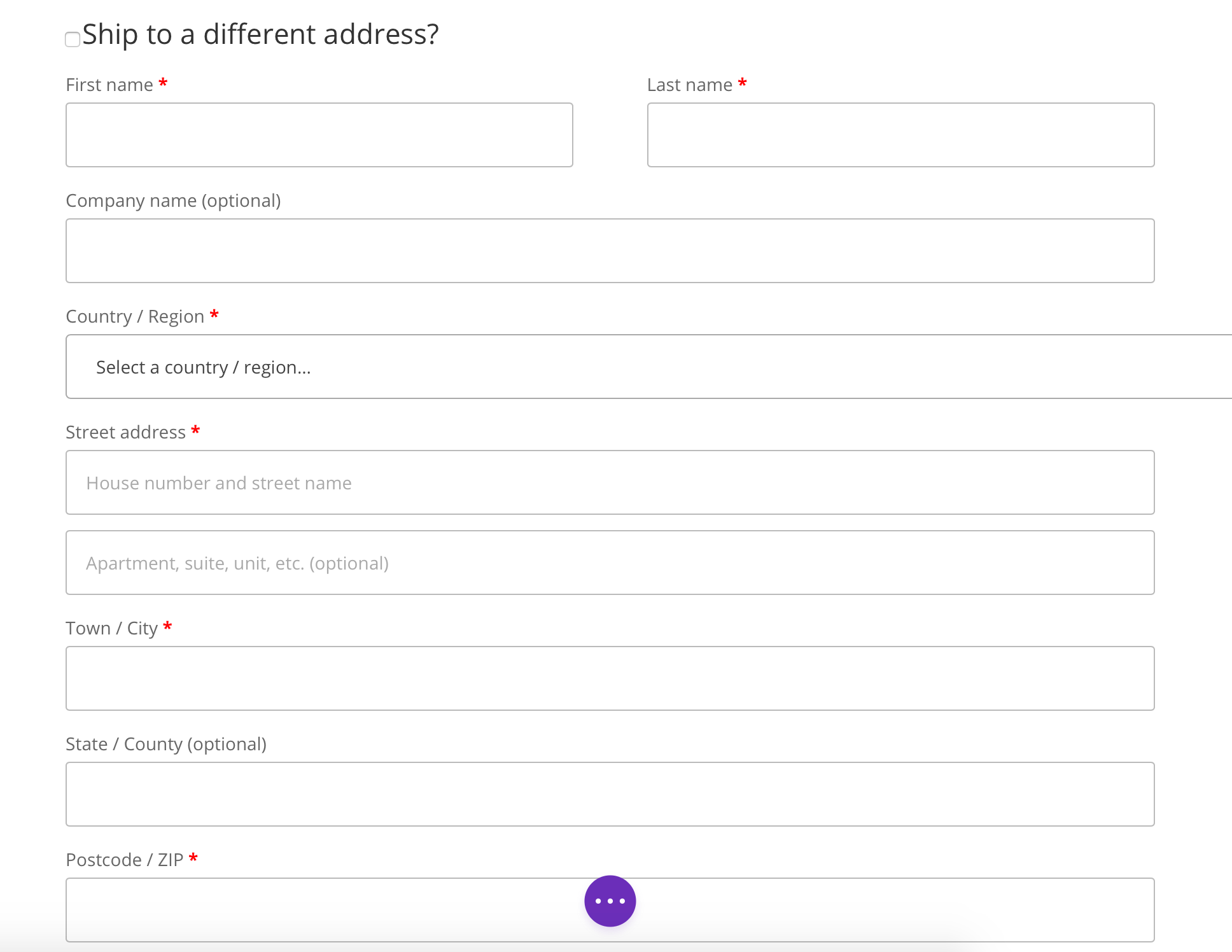
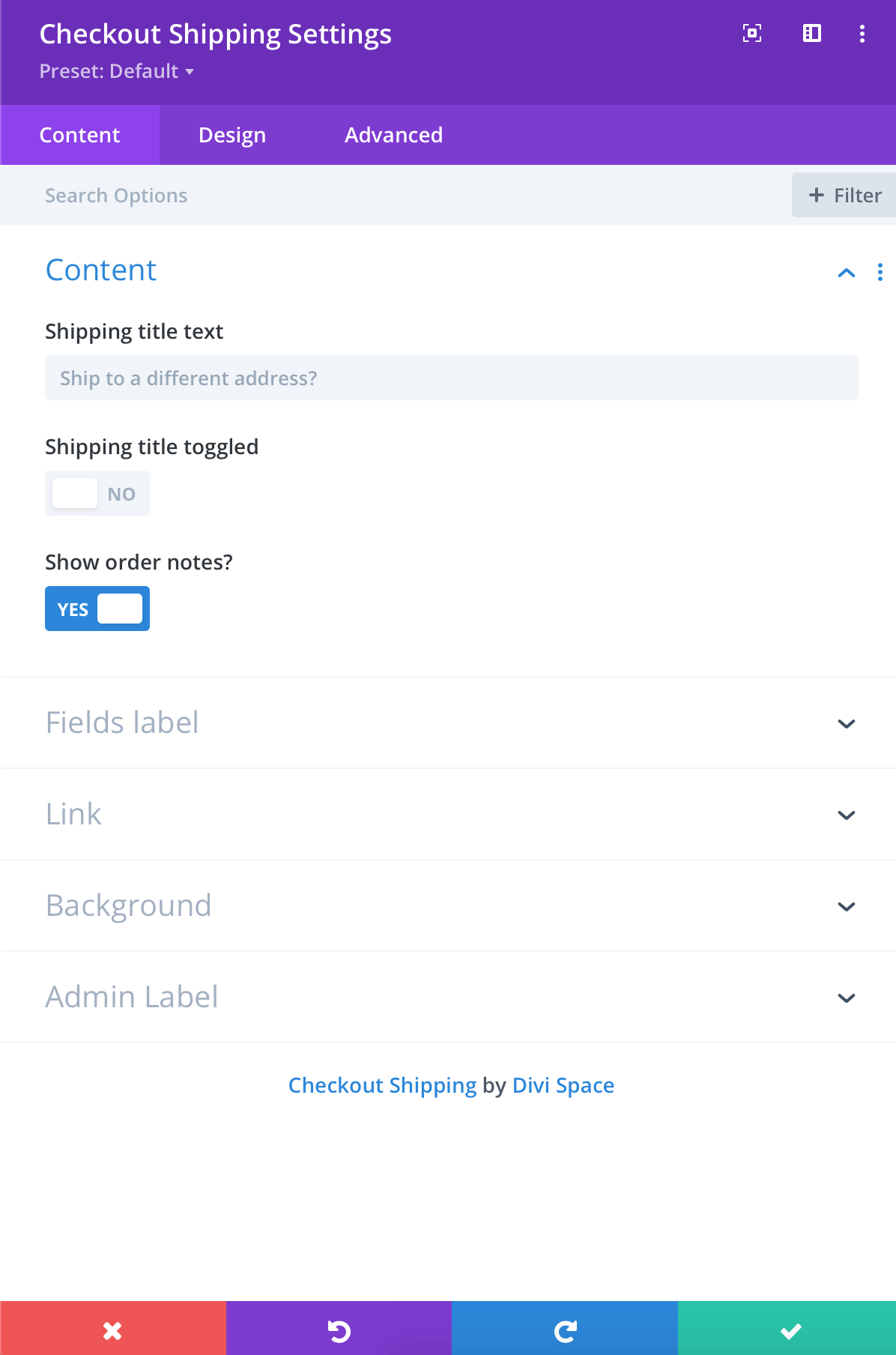
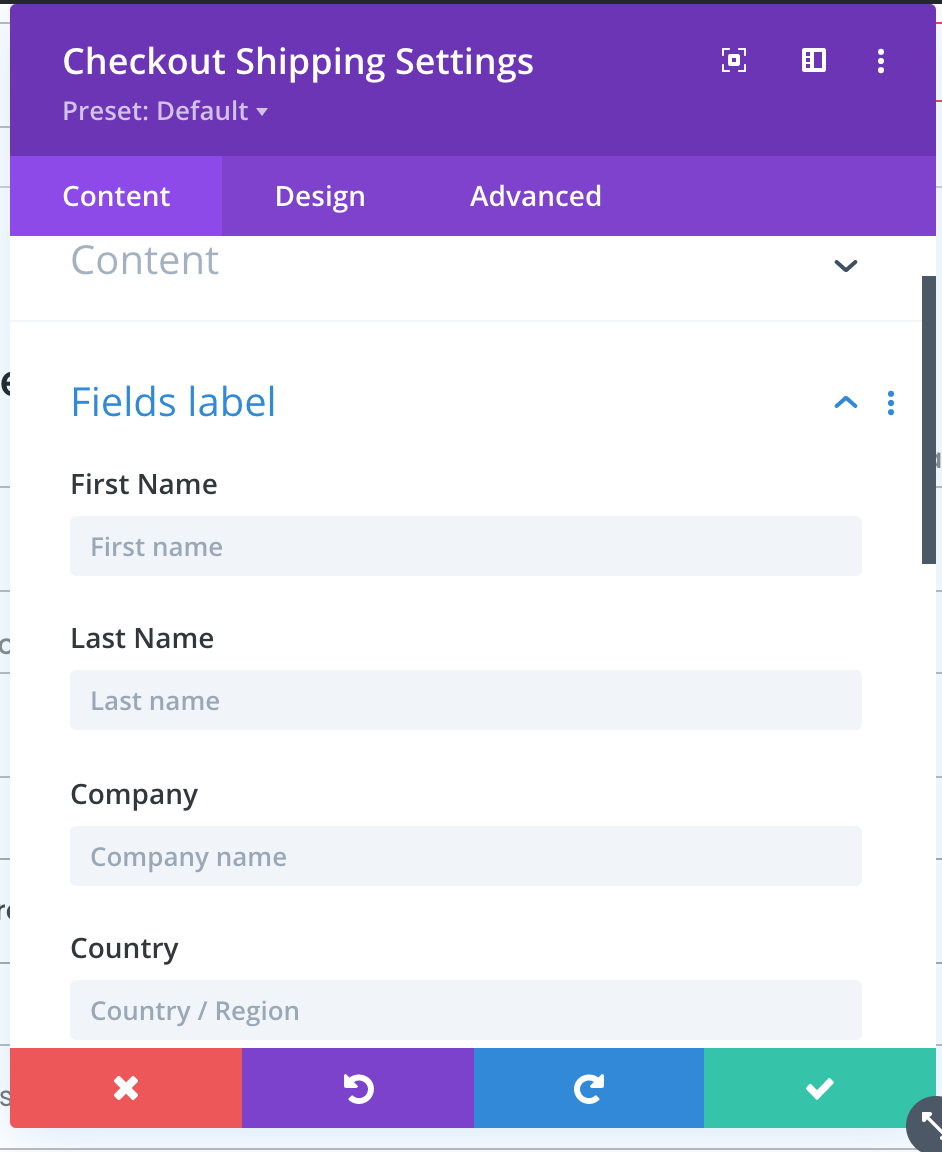
The module allows to customize the shipping form details and appearance:




WooCommerce Notices
This module simply controls the notice shown on the cart/checkout page and Woo Shop + module. This module is optional, but allows stylizing notices.
Live Demos: https://demo.wpzone.co/divi-shop-builder/